
それではコードを書き始めましょう。
Template/Xcode Template
以下のプロジェクトファイルを開きます。今後はこのテンプレートを使う事になりますので、Xcode Templateをコピーしておく事をお勧めします。
プロジェクトを開くと、様々なファイルがありますが、
PolycodeTemplateApp.mm、PolycodeTemplateApp.h
にコードを書きます。
Openframeworksでいう、testAppクラスに相当します。
まずはPolycodeTemplateApp.mm全体をみてみましょう。
//
// Polycode template. Write your code here.
//
#include "PolycodeTemplateApp.h"
PolycodeTemplateApp::PolycodeTemplateApp(PolycodeView *view) {
core = new CocoaCore(view, 640,480,false,0,60);
CoreServices::getInstance()->getResourceManager()->addArchive("default.pak");
CoreServices::getInstance()->getResourceManager()->addDirResource("default");
// Write your code here!
}
PolycodeTemplateApp::~PolycodeTemplateApp() {
}
bool PolycodeTemplateApp::Update() {
return core->Update();
}
コードをみてわかるように、このクラスは3つのメソッドを持っています。
コンストラクタ(PolycodeTemplateApp::PolycodeTemplateApp)
は起動時に一度呼ばれ、初期設定などを受け持ちます。
Openframeworksでいう、setupメソッドの役割です。
デストラクタ(PolycodeTemplateApp::~PolycodeTemplateApp)
はアプリケーションの後処理に使われます。
updateメソッド(PolycodeTemplateApp::Update)
は定期的に呼ばれるので、アニメーションさせたい場合に使います。
Openframeworksでいうと、updateとdrawメソッドをかねています。
では、Polycodeのサイトにある、テキストを表示させるサンプルを参考にプログラムを書いてみましょう。
(http://polycode.org/learning/text_basics)
2D空間に「Hello, Polycode!」という文字を表示させます。
コンストラクタに下記のコードを追加します。(// Write your code here!ははじめから書いています。)
// Write your code here!
Screen* screen = new Screen();
ScreenLabel* label = new ScreenLabel("Hello, Polycode!", 32);
screen->addChild(label);
まず、
- Screenを生成し、オブジェクトを表示させるためのインスタンスを準備します。
- ScreenLabelを生成し、表示させたい文字列と文字のサイズを指定します。
- addChildメソッドを使って画面に文字列を表示させるようにしましょう。これはActionScript3.0に近い書き方ですね。
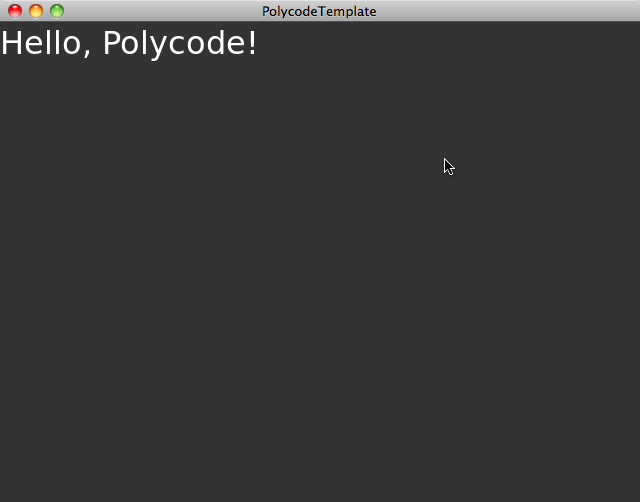
これを追加して実行すると、このようなWindowが表示されます。

簡単ですね!
それではこれからはアニメーションさせたり画像を表示させたりしましょう。